FrontPage Lektion 2
Dieses Tutorial ist in der Zusammenarbeit mit meiner Schwester (Xena) und mir entstanden
Es darf ohne unserer Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden..
© Xena & Bohne 17.06.2012
getestet vom
Meine 2. Seite mit Bild und Tabelle
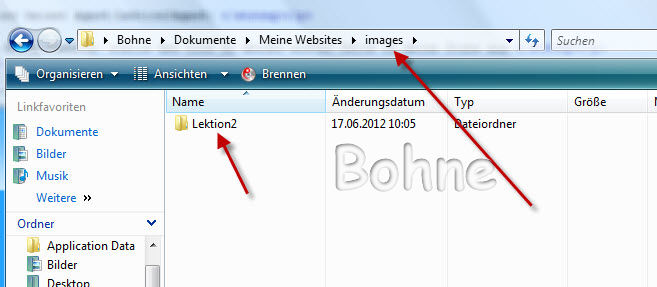
Gehe im Ordner von FrontPage "Mein Websites" dort befindet sich ein Ordner "images" und mach darin einen neuen Ordner
meiner heisst "Lektion2"

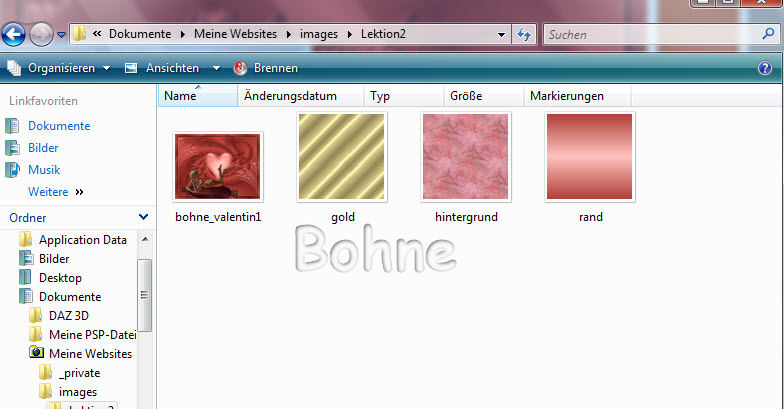
such dir ein Schönes Bild und kopiere es in den Ordner "Lektion2"
jetzt brauchst du noch 3 Muster die als Hintergrund und Rahmen dienen sollen
kopiere sie ebenfals in deinem Ordner "Lektiion2"

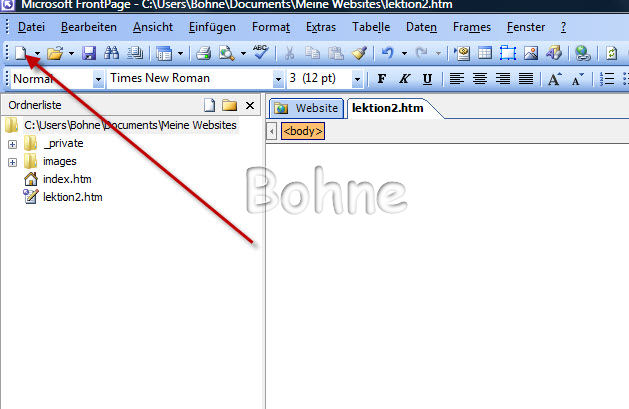
jetzt starte FontPage klick und auf neue Seite

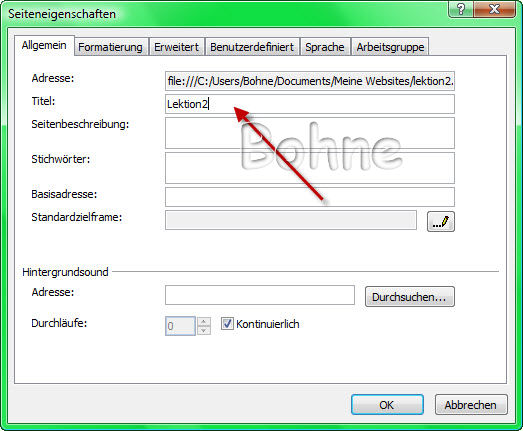
klicke wieder mit der rechten Maustaste in die leere Seite und auf Seiteneigtenschaften
Hier gibst du der Seite einen Namen meine heisst "Lektion2" du kannst auch schreiben Meine 2. Seite oder so

jetzt geht es weiter zu "Formatiereung" hier übernehme die Einstellungen aus Lektion 1 aber dieses Mal mach das Häckchen
bei Hintergrundbild rein und klicke dann auf "Durchsuchen"

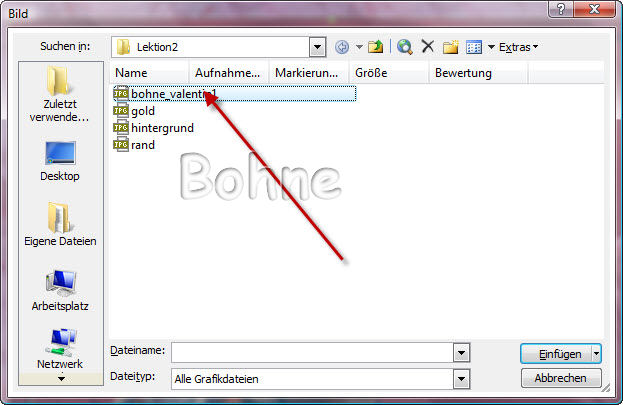
FrontPage geht sofort in seinem Ordner"Meine Webseites" wo sich der Ordner "images"
und in diesem dann der Ordner "Lektion2" befinden
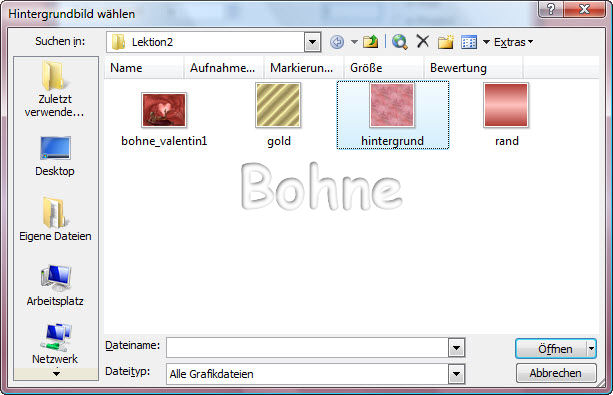
in den Ordner "Lektion2" befinden sich ja deine Grafiken, such dir die die du ganz aussen aben willst,
klick auf öffnen und dann auf "OK "
ich habe meinen "rand" genommen

jetzt kommt die erste Tabelle
(Durch das Arbeiten mit Tabellen können wir den Stand unserer Texte und Grafiken festlegen.
Würden wir ohne Tabellen arbeiten, so würde sich das Aussehen deiner Webseite ständig verändern, da nicht jeder
User die gleiche Auflösund im Monitor hat wie du. Somit würden Textumbrüche dort passieren wo du sie garnich hinhaben möchtest)
klicke auf das "Tabelle einfügen" Symbol und dann aufs erte Kästchen


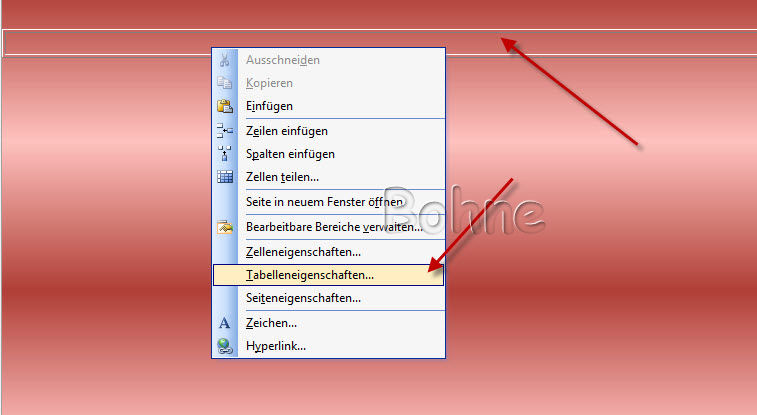
Klicke mit der rechten Maustaste in den Tabellenraum und dann auf "Tabelleneigenschaften"
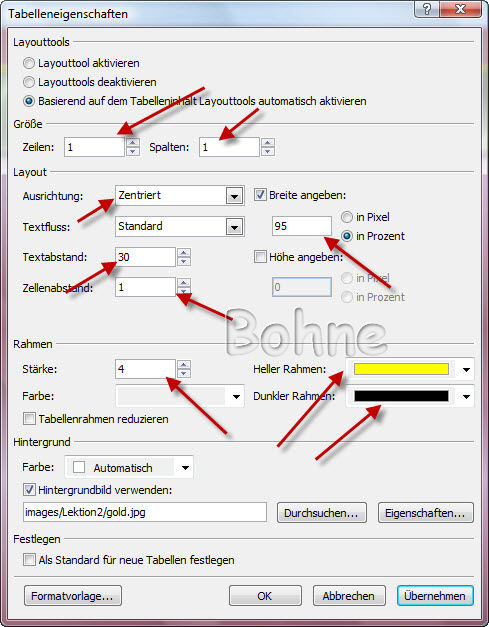
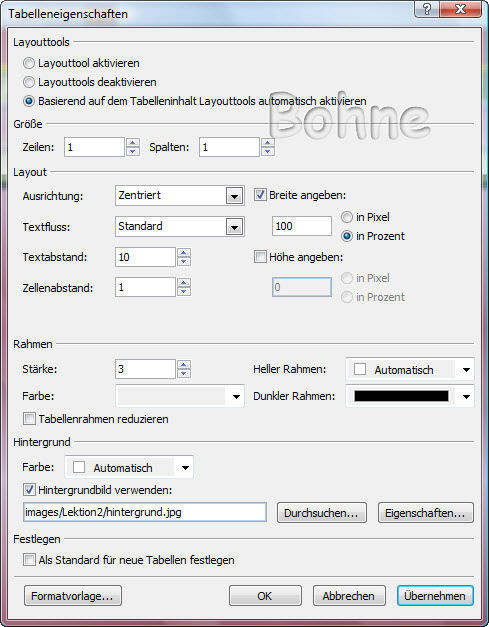
im folgenden Kontexmenue legst du die Tabbeleneigenschaften fest, übenehme meine Einstellungen

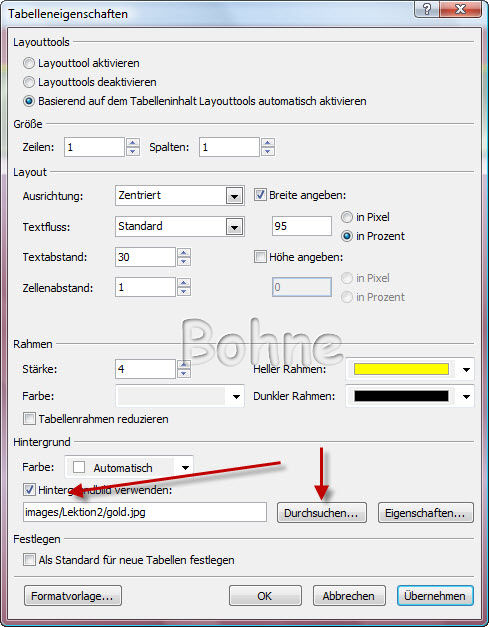
mach am Ende ein Häckchen bei "Hintergrundbild" und gehe auf "Durchsuchen"

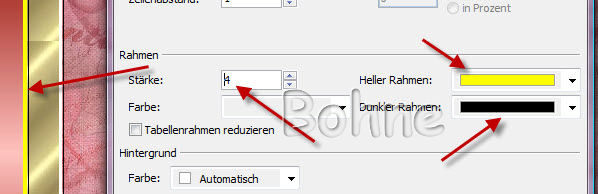
bei Heller- und Dunkler- Rahmen such dir bitte 2 Farben die zu deinem Rahmen passen ich habe Gelb und Schwarz genommen
nun suchst du dir dein deine Grafik für den inneren Rahmen ich hab mir "Gold" ausgesucht

klicke auf "öffnen" und dann auf "OK"
Hier eine Erklärung der Tabelleneinstellungen:
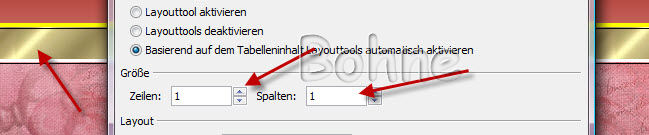
Die Tabellen Große: gibt an wieviele Zeilen und Spalten die Tabelle haben soll-> unsere besteht aus 1 Zeile und 1 Spalte

Die Ausrichtung: gibt an ob die Tabelle rechts-links oder zentriert angeordnet ist. hier bei uns steht sie Zentriert
Die Breite: gibt an wieviel Pixel oder Prozent die Tabelle einnehmen soll. Hier bei uns sien es 95%
die 95% bei "Breite angeben" bedeutet, dass es egal ist wie groß oder klein die Auflösung ist, der Rahmen nimmt immer
95% des vorhandenen Raumes sollte die Auflösung eines Users noch bei 800 Pixel sein so kommt er sofort ein Scrollbalken.

Der Textabfluss: gibt an ob du von links oder rechts schreibst
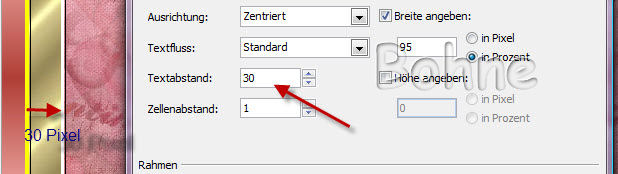
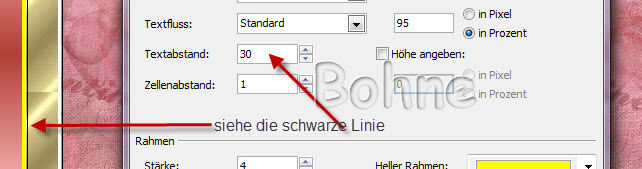
Der Textabstand: gibt an wieviel Abstand zu den Rändern eingehaklten werden sollte. Hier bei uns sind das 30 Pixel

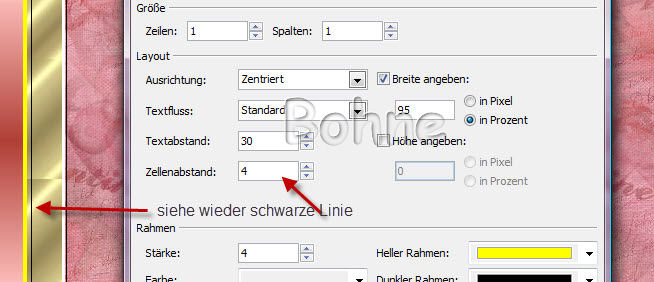
Der Zellenabstand: gibt nochmal etwas Platz zum Tabelenrand. hier bei uns ist es ein Pixel

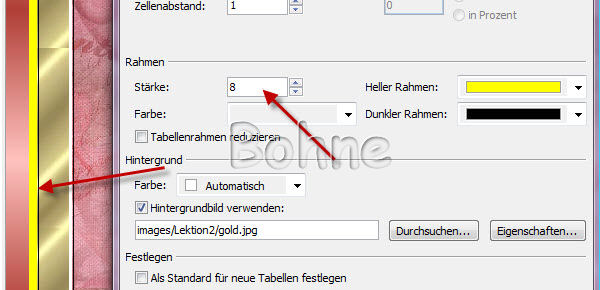
zum Verdeutlichen habe ich noch mal ein Screenn mit einen Zellenabstand von 4 Pixel gemacht

Höhe angeben: gibt an wieviel Platz die Tabelle in der Höhe einehmen soll, wenn du aber schon die Breite
angegeben hast gillt das auch für die Höhe
So nun kommen wir zum Rahmen: hier können wie die Stärke und das Aussehen des Rahmens einstellen.
Ich habe den Rahmen eine Stärke von 4 Pixel gegeben und dien Hellen Rahmen gelb und den dunklen Rahmen schwarz gestellt

zum Verdeutlichen habe ich noch mal ein Screenn mit einerRahmenstärke von 8 Pixel gemacht

klicke wieder auf das "Tabelle einfügen" Symbol und dann aufs erte Kästchen
klicke wieder mit der rechten Maustaste in der neuen Tabelle und rufe das Kontexmenue "Tabelleneigenschaften" auf
übernehme hier meine Einstellungen

mache wieder ein Häckchen bei "Hintergrundbild" oder bei Hintergrund Farbe
willst du, so wie ich, ein Hintergrundbild dann klicke auf "Durchsuchen" und such dir deine
Grafik für den Hintergrund aus, ich habe bei mir die Grafik "Hintergrund" genommen

schreibe jetzt wieder eine Überschrift wie du es in Lektion 1 gelernt hast

Jetzt mache ein paar Returns mit festgehaltener Umschalttaste
ich habe 25 Returns gegeben
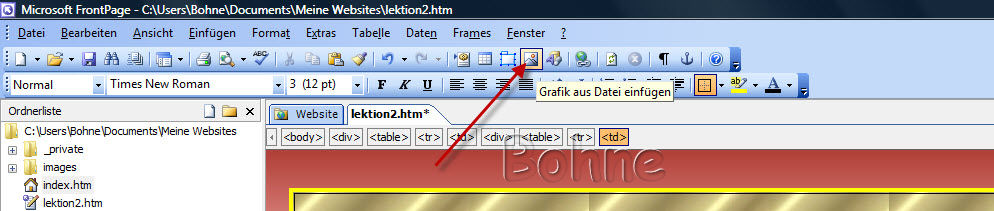
So jetzt wollen wir noch die eigendliche Grafik einfügen
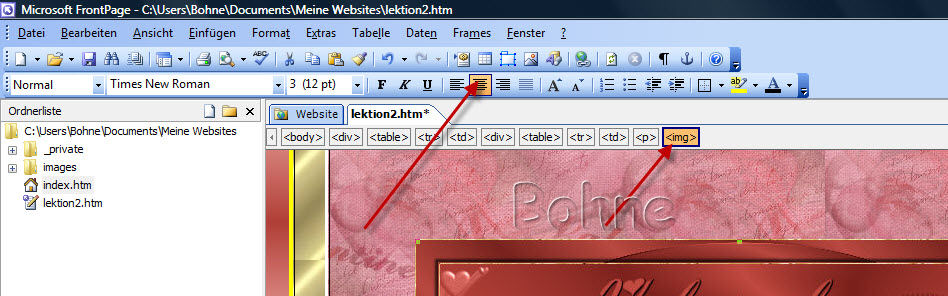
dazu klicke das "Grafik aus Datei einfügen" Symbol, such dir dein Bild und klicke auf einfügen


damit das Bild schön mittig steht klicke jetzt noch das "Zentriert" Symbol

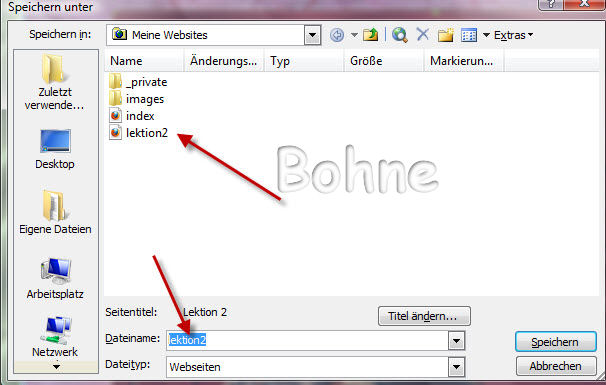
Speichere diese Seite in den Ordner "Meine Websites" als Lektion2

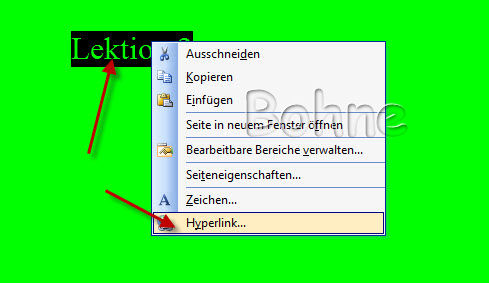
offne die index.htm schreibe Lektion 2, aktiviere den Text indem du mir gedrückter linker Maustaste über den Text fährst
mit rechtem Mausklick das Kontexmenue aufrufen und auf Hyperlink klicken

such dir Lektion 2.htm klicke sie an und dann auf OK
jetzt musst du auch diese Seite wieder speichern.
Öffne das Program FileZilla, gehe auf Server und dann auf wiederverbinden (FileZilla hat sich deine Verbindungsdaten gespeichert)

lade deine Dateien wie in Lektion1 gelernt nach oben
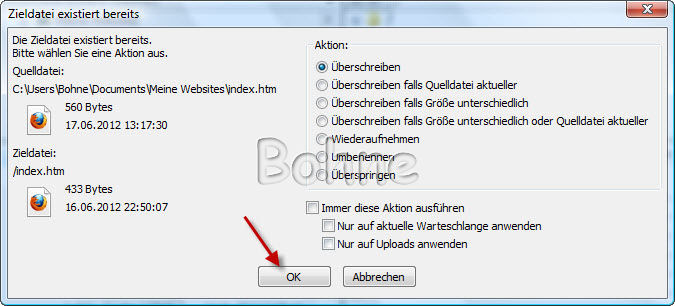
(auf deinem Server musst du alles was in deinem Ordner ist überschreiben) du musst auf die
Frage Überschreiben immer mit ok bestätigen

Zum Abschluß stelle den Link zu deiner ersten Seite (index.htm) in deine Stube aus
So sollte deine Seite jetzt ausschauen
