FrontPage Lektion 6
Dieses Tutorial ist in der Zusammenarbeit mit meiner Schwester (Xena) und mir entstanden
Es darf ohne unserer Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden..
© Xena & Bohne 22.06.2012
getestet vom

Verschachtelet Tabellen
Ein Fotoalbum erstellen und mit Musik hinterlegen
Da wir mit Grapikprogramme arbeiten und unsere Werke gerne zum Bestaunen ausstellen möchten, eignet sich ein
Fotoalbum ganz gut und wenn wir diese noch mit einer schönen Melodie unterlegen, dann kommen die User noch viel lieber zu uns.
wir brauchen wieder 3 Grafiken für unsere Seitengestaltung. Bilder die wir in unser Fotoalbum austellen wollen.
(hier zu Übungszwecken sollten 6 Bilder reichen) und eine MP3 Datei oder wenn vorhanden eine Mididatei.
Erstelle jetzt wieder wie gehabt eine neue Seite mit den erlernten Seiteneigenschaften und einen schönen Rahmen
Kliche in deinem Tabellenraum, lege eine Überschrift in form einer Laufschrift fest und dann gehe wieder in der Menüleiste
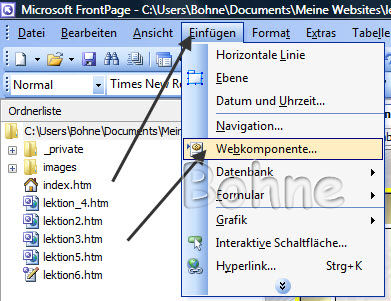
auf "Einfügen" und dort auf "Webkomponente... "

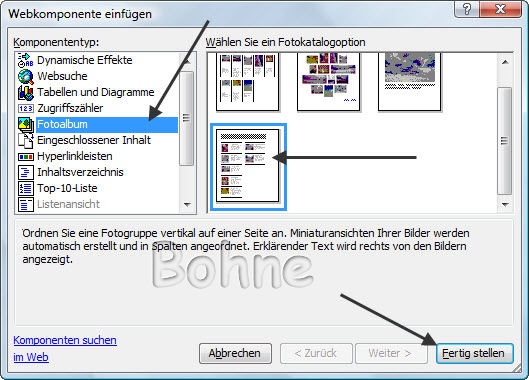
im sich öffnenden Kontexmenue klickst du dieses Mal zuerst auf "Fotoalbum" und dann auf "Vertikales Layout" zum schluss auf "Fertig stellen"

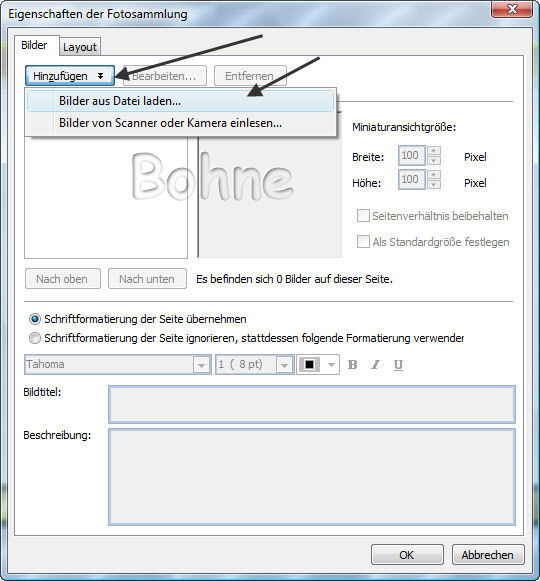
Im folgenden Kontexmenue kickst du auf "Hinzufügen" und dort auf "Bilder aus Datei laden..."

Hier kannst du dann alle Bilder, die du verwennden möchstes, auf einmal anklicken und öffnen

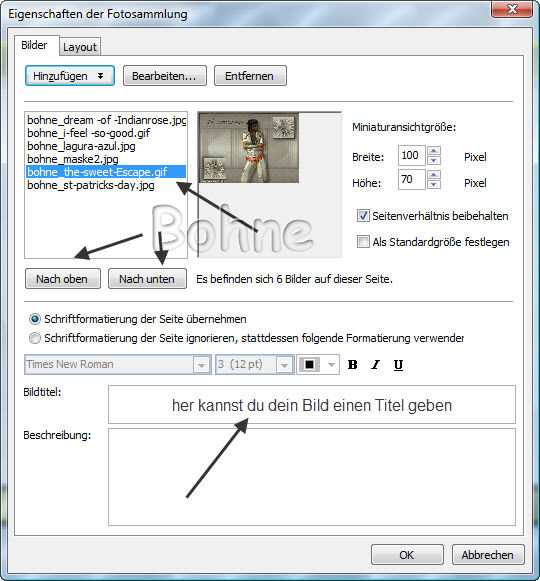
im folgenden Kontextmenue kannst du dann die Reihenfolger und den Titel festlegen

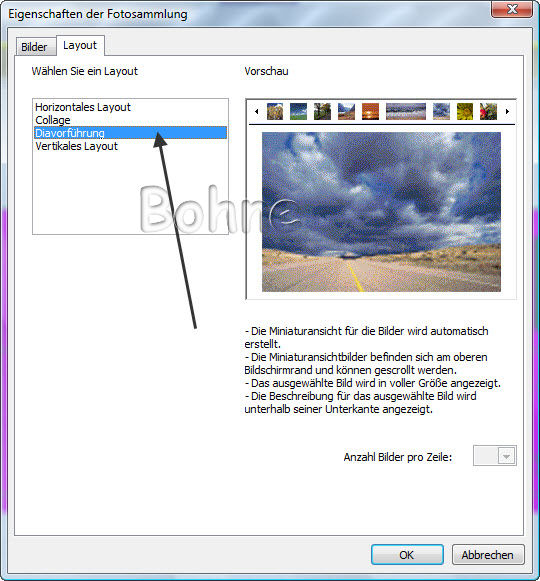
wenn du dann noch auf Layout gehst, kannst du festlegen wie du dein Layout haben möchtest. Ich habe "Diavorführung" gewählt.

so und nun unterlegen wir die Seite mit Musik dazu klicken wir wieder in der Menüleiste auf "Einfügen -> Webkomponente.. "
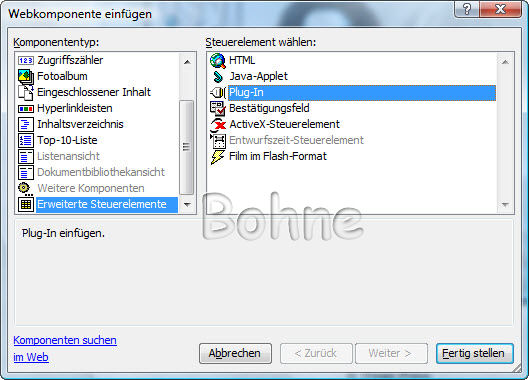
und hier auf "Erweiterte Steuerelemente" und dann auf "Plug-In" jetzt auf Fertig stellen

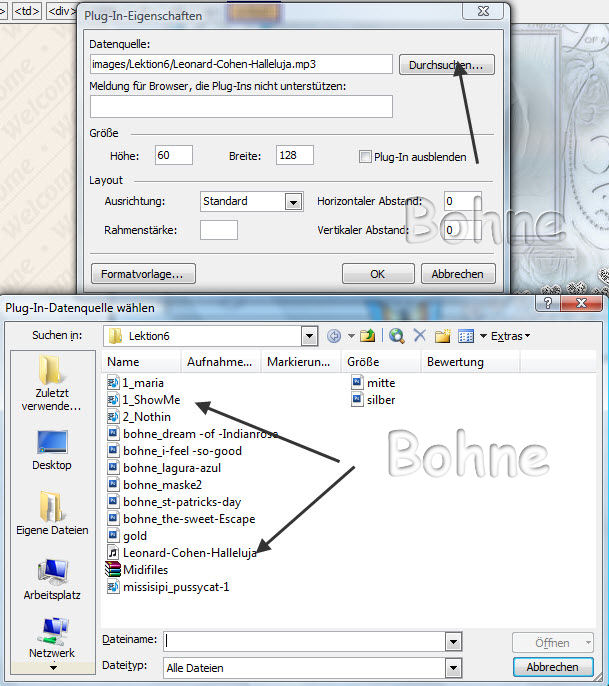
im sich öffnenden Kontexmenue kannst du auf "Durchsuchen" klicken und dein "Midifil" oder MP3 Datei suchen

über "Formatvorlage" kannst du noch einen Rahmen um deinen Player legen
Speichere deine Seite als "Lektion6.htm" denke drann dass du auch wieder deine index.htm änderst
und lade wieder alles auf dein Webspace
Zum Abschluß stelle den Link zu deiner index.htm in deine Stube aus
hier meine Seite, so sollte es aussehen