FrontPage Lektion 8
Dieses Tutorial ist in der Zusammenarbeit mit meiner Schwester (Xena) und mir entstanden
Es darf ohne unserer Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden..
© Xena & Bohne 24.06.2012
getestet vom

Frameset
Mit Hilfe von Frames können wir den Anzeigebereich des Browsers in verschiedene, frei definierbare Segmente aufteilen.
Jedes Segment kann eigene Inhalte enthalten. Die einzelnen Anzeigesegmente (also die Frames) können wahlweise einen statischen
Inhalt (= "non scrolling regions") oder einen wechselnden Inhalt haben. Verweise in einem Frame können Dateien aufrufen,
die dann in einem anderen Frame angezeigt werden.
Frames sind kein weiteres Element, um typische Aufgaben der Textverarbeitung zu bewältigen, sondern ein Element, das die
spezifischen Eigenschaften der Bildschirmanzeige konsequent nutzt. Frames eröffnen völlig neue Möglichkeiten, um
Information hypertextuell (d.h. nichtlinear) aufzubereiten.
Wir brauchen wieder 3 Grafiken für unsere Rahmen und ein schönes Bild. Erstelle dir einen Ordner "Lektion8" und
packe deine Grafiken dort hineien .
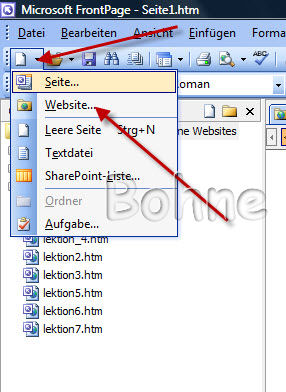
Starte FontPage, klicke auf den Pfeil neben dem weißen Blatt und dann auf "Seite"

im sich öffnenden Kontexmenue gehst du einen Kartenreiter weiter auf "Frameseiten" ,(hier kannst du dir ein Layout aussuchen
welches dir unten rechts angezeigt wird) hier sollst du erstmal "Banner und Inhaltsverzeichnis" wählen

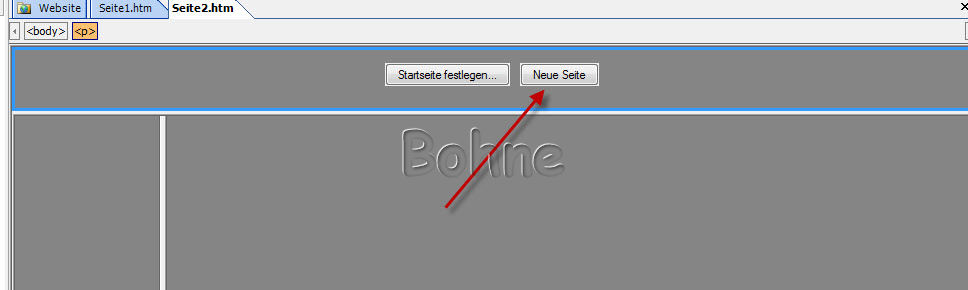
Klicke im Kopfbereich (Der Bannerbereich) auf "Neue Seite" und schon hast du ein weißes Blatt


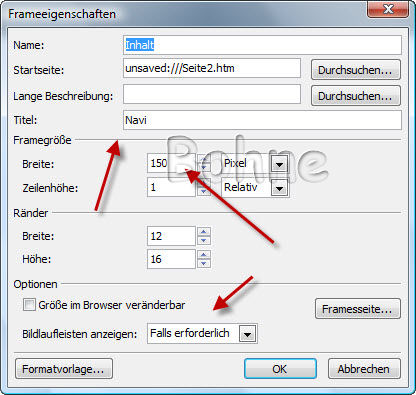
klicke mit der rechten Maustaste in das weiße Blatt und gehe auf "Fameeigenschaften"
übernehme hier meine Einstellungen und klicke auf "Frameseite"


nun geh auf der linken Seite (Navibereich) auf "Neue Seite" und übernehme folgende Einstellungen

zum Schluß das gleiche noch mit der Mitte (Hauptframe = Inhalt)
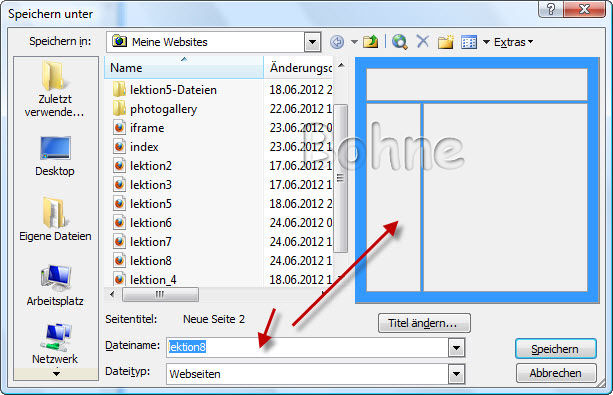
Speichern unter, hier ist alles mit einem dicken blauen Rahmen versehen somit ist das unsere Hauptseite,
speichere die Seite jetzt als "Lektion8"

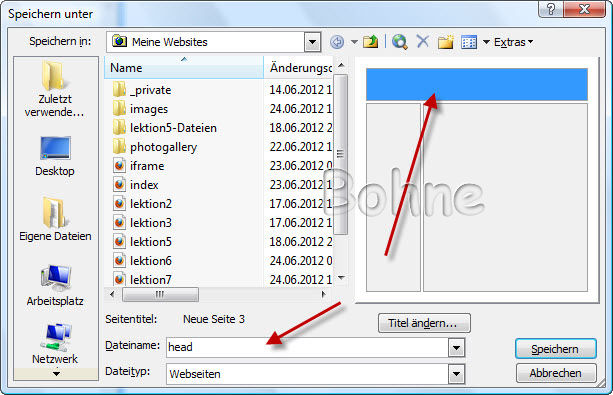
sofort erscheint ein neues Fenster, hier soll der Kopf (Head) gespeichert werden
(Hier kommt später dein Banner oder dein Header hin)

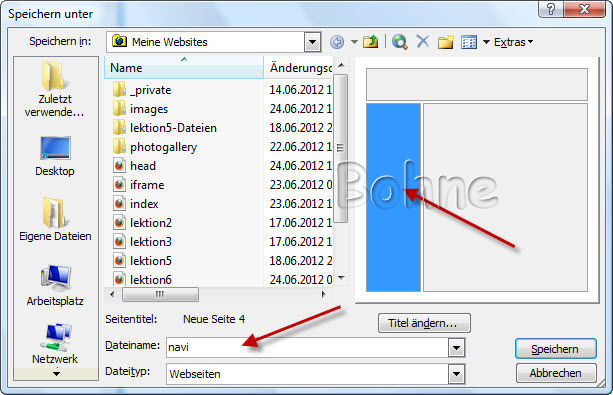
und wieder erscheint ein neues Fenster in dem du die linke Seite (Navi) speichern sollst
(Navi, weil hier später die Navigation mit verlinkte Buttons oder verlinkte Texte hin kommen)

und nun kommt das letzte Fenster in dem du das Haupframe (den Inhalt) speichern sollst
(Hier kommen dan die Inhaltseiten hin, die du über die Navigation abrufen kannst)

Lege nun, wie gelernt, die Seiteneigenschaften fest und verpasse den Seiten ein tolles Assehen
denke an die Überschrift (marquee) im Headbereich und den Meta in allen Seiten.
noch mal speichern, denke drann dass du auch wieder deine index.htm änderst
und lade wieder alles auf dein Webspace
Zum Abschluß stelle den Link zu deiner index.htm in deine Stube aus
hier meine Seite, so sollte es aussehen