Eine Banner erstellen

© Bohne 25.08.2010
Überarbeitet am 28.10.2014
getestet von

|
Diesen Pfeil kannst du dir zur besseren Orientierung mitnehmen. |
Dieses Tutorial stammt allein aus meiner eigenen Handschrift
Es darf ohne meine Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden.
In diesem Lektionsteil wollen wir uns ein Banner mit wechselndem Text erstellen.
Banner Teil A
Für den deutschsprachigen Raum hat der Verband Deutscher Zeitschriftenverleger (VDZ) folgende Normgrößen vorgeschlagen:
* 468 × 60 Pixel
* 234 × 60 Pixel
* 156 × 60 Pixel
* 130 × 80 Pixel
* 137 × 60 Pixel
* 80 × 80 Pixel
* 88 × 31 Pixel
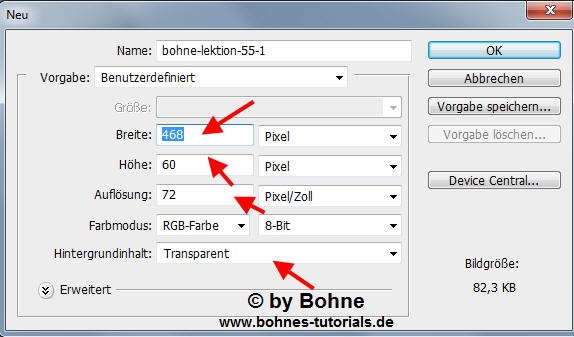
01) Wir werden unseren in der Größe 468 × 60 Pixel halten, deshalb öffnen wir eine neue
Datei in dieser Größe transparent mit einer Auflösung von 72 Pixel/Zoll.

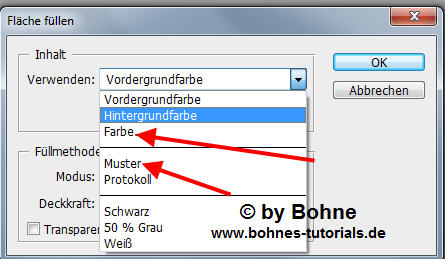
02) Suche dir eine schöne Farbe, Verlauf oder Muster und füllen deine Arbeitsfläche

03) Dekoriere deinen Hintergrund, das kannst Du nach Geschmack oder an
deine HP anpassen, wie es dir gefallt.
04) Aktiviere das Textwerkzeug und suche eine schöne Schrift
mit der Du deinen ersten Text scheiben kannst.
Da ich meinen zum Bannertausch mache,
ist mein erster Text www.bohnes-tutoriale.de als Hinweis auf meine HP
und weiter kommen dann noch Hinweise darauf was die User auf meiner HP erwartet.
05) Verschiebe-Werkzeug aktivieren und den Schriftzug ausrichten.
06) Jetzt die Ebene unsichtbar schalten, wieder das Text-Werkzeug aktivieren
und den 2. Text schreiben und wieder ausrichten
07) Wiederhole das so oft wie Du Textwechsel haben willst
wen Du alles so hast wie es dir gefällt, dann geht es zur Animation
08) Hier mache wie gewohnt, für jeden Schriftzug einen eigenes Frame.
9) Füge jeden Frame seinen Schriftzug zu, in dem Du die nicht verwendeten
Schriftzüge unsichtbar schaltest.
Jetzt noch die Verzögerung Zeit einstellen
(kleiner Tip, nicht unter 1,0 Sekunden da der Text sonst zu schnell läuft),
Datei -> Für Web speichern und Fertig
das ist mein Ergebnis

Banner Teil B
In diesem Lektions-Teil wollen wir uns ein Banner mit laufenden Text erstellen.
10) Öffne wieder eine neue Datei 468 × 60 Pixel 72 pixel/Zoll
und erstelle wie zuvor eine passenden Hintergrund
11) Schreibe auch hier wieder deinen Text je nach Belieben, was auch immer
Du mit diesem Banner aussagen möchtest. Ich bleibe bei meinen 3 Textzügen.
12) Wenn Du wieder mit deiner Kreation zufrieden bist dann weiter zur Ani
13) Hier wieder Aktuelles Frame duplizieren.
14) Aktiviere Frame 1 schalten alle Textebenen bis auf deinen
Ausgangstext unsichtbar, aktivieren das Verschiebe-Werkzeug und verschiebe
nun den Text nach links bis er kaum noch zu sehen ist.

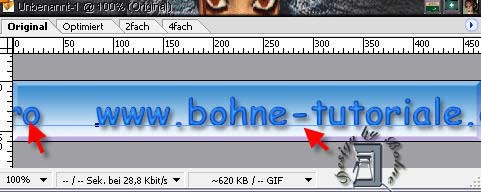
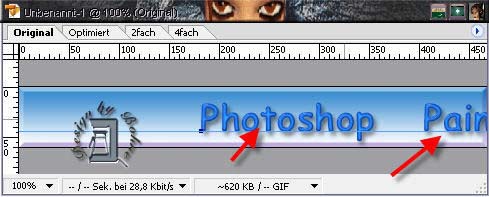
15) jetzt aktiviere Frame 2 und verschiebe den Text zur rechten Seite hin,
so weit, dass Du den zweiten Text zu gleich hinten ansetzen kannst.
16) Den zweiten Schriftzug wieder sichtbar schalten und hinter dem ersten stellen.
(kleiner Tip, wenn Du nach dem Anklicken mit dem Verschiebe-Werkzeug die
Umschalttaste drückst und beim verschieben hälst bleibt der Text exakt
auf einer Linie, er kann nur Seitwärts aber nicht in der Höhe verschoben werden)

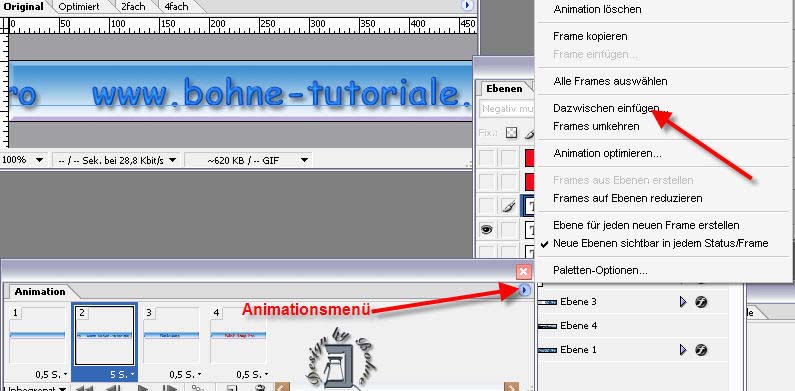
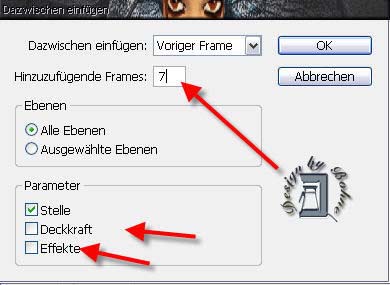
17) Stelle die Frame-Verzögerung ein und klicke im Animationsmenü
auf "Dazwischen einfügen"

18) Stellen die einzufügende Framezahl ein. Achtet bitte darauf das
im Parameter nur Stelle angehackt ist

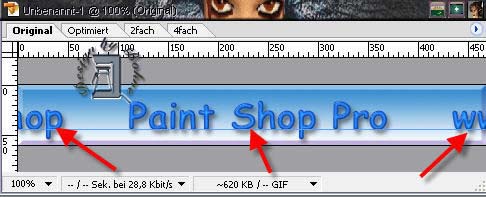
19) Aktiviere das letzte Frame und klick auf "Dupliziert aktuellen Frame"
und arbeite mit diesem Frame weiter. Auch hier wieder das Verschiebe-Werkzeug
aktivieren, den ersten Schriftzug fast aus der Arbeitsfläche hinaus schieben
und den zweiten Text hinterher. Jetzt kannst Du auch den dritten Schriftzug ins
Bild holen.

20) und wieder im Animationsmenü auf "Dazwischen einfügen" und jetzt brauchst Du
nur OK drücken, da die Einstellungen vom ersten Mal übernomen werden.
21) Wieder das letzten Frame aktivieren, duplizieren und die Textzüge verschieben.

22) wieder auf Dazwischen einfügen und Ok
jetzt wieder für Web speichern
und fertig
das ist mein Ergebnis

für die, die sich das ganze noch mal auf Video ansehen mochten
http://www.youtube.com/watch?v=O6aXAR-eet8&feature=g-upl
Ich hoffe es hat Dir Spaß gemacht !!
Dieses Tutorial ist hier registriert
RegNr.Bnn16Bhe2010PS


hier weitere Varianten
erstellt von meine Schülerin Clara
 

erstellt von meine Schülerin Sterni
 
 
 

|